WordPressも今では星の数ほどのプラグインが存在して、とても便利になりました。中でもお気に入りなのがWidget Logic(ウィジェットロジック)。このプラグインはとても便利というより、デザイン的にも、ページの見やすさ的にもなくてはならない存在。
Widget Logic(ウィジェットロジック)とは
サイドバーやコンテンツ領域や、ヘッダーフッター領域のウィジェットエリア内のコンテンツを、ページごとに表示 / 非表示を自由に設定できる優れものプラグイン。
つまり!
トップページのみ表示させたいもの、逆にトップページ以外に表示したいもの。固定ページだけ表させたいとか、させたくないとかを好きなように設定できるのです。
Widget Logic(ウィジェットロジック)の使い方
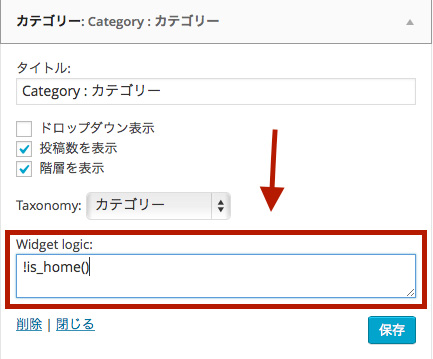
下の画像を御覧ください。赤枠の「Widget Logic」の中に条件分岐を入力するだけ。
- is_home() ・・・ トップページ
- !is_home() ・・・ トップページ以外
※条件の前に「!」をつけると、「~以外」という意味です。以下は「!」のないものだけご紹介します。
- is_page() ・・・ 固定ページ
- is_single() ・・・ 個別投稿ページ
- is_mobile() ・・・スマホ・タブレット(WordPress3.4から実装)
- is_single(‘123′) ・・・ 特定の個別記事(記事ID指定)
- is_page(‘about’) ・・・ 単一の個別のページを指定(’’内は、スラッグを指定)
- is_page(‘321′) ・・・ 特定の固定ページ(ID指定)
- is_single(‘ipad-apps’) ・・・ 特定の個別記事(記事スラッグ指定)
- is_page(array(10,25,60)) ・・・ 特定の固定ページ(ID複数指定)
- is_single(array(10,25,60)) ・・・ 特定の個別記事(記事ID複数指定)
- is_page( array(‘camera’, ‘camera-2010′, ‘camera-2011′) )
複数の個別ページを指定する場合 - is_archive() ・・・ アーカイブ全般
- is_category() ・・・ カテゴリーのアーカイブページ
- is_tag() ・・・ タグのアーカイブページ
- is_search() ・・・ ブログ内検索結果ページ
- is_home() || is_archive() || is_page() || is_single()
複数の条件分岐タグを指定(||は、”または”を意味します) - is_home() && is_page() ・・・トップページかつ固定ページ(&&は、”かつ”を意味します)
条件の組み合わせは自由
複数の条件分岐を組み合わせることもできます。
- is_home() && is_page() ・・・トップページかつ固定ページ(&&は、”かつ”を意味します)
- is_home() || is_archive() || is_page() || is_single()
複数の条件分岐タグを指定(||は、”または”を意味します) - !is_mobile() && is_home() ・・・PCのトップページのみ表示。
活用例
WordPressも最近はレスポンシブデザインが定番になってきています。その時に表示される広告がそれぞれ端末によって異なるので、PC用、スマホ用、タブレット用と設定すればどの端末でも、好きな場所に表示できるといういが一番の活用法ではないでしょうか。
他にも、活用方法は無限なので、ぜひカスタマイズして活用してください。