
ホームページを作る上でも、WordPressなどでブログを運営するにしても、絶対欠かせないのが画像です。この画像は結局のところどのファイル形式がいいのか、画像サイズは、圧縮したほうがいいのか、しなくてもいいのか等々、気になるところがいっぱい。
しかも、サイト表示時間はGoogleの検索結果にも影響しているし、なによりもサイトに来てくれた方たちが快適に閲覧してもらうためにも非常に重要項目です。重いサイトの直帰率(BounceRate)は異常に高くなります。画像はサイトの表示速度にいちばん大きく関わる部分なので、色々検証していきたいと思います。
写真の容量は以外に大きい
毎回、手動で圧縮してから使えばいいのか、WordPressなどはプラグインで対応したらどうなるのか、初めてサイト作りをした人には、何のことかわからない人もいるかもしれません。実際に私だってそんなの一切気にしていませんでした。というか、そんなに重要なことだとわからなかったので、やりようがなかったのが本音です。
誰だって自分のサイトは綺麗に作りたいし、きれいな写真を載せたい。そうやってとりかかったサイト作り。実際にアップロードしてみると、表示速度が異常に遅いというところが気付くきっかけでした。この時、あらためて写真の容量の凄さにびっくりしました。その後はサイズ(容量)を圧縮したり、画像の大きさを小さくしたりして、写真の容量をチェックしてから画像を載せるようになりました。
参考までに、どれぐらいのサイズ(容量)があるかというと、iPhone5sでとった写真でも2~3MB近くあったりします。2,000~3,000KBです。一眼レフカメラ等なら10MB近くなる場合も。実際に色んなサイトやブログを調べてみればわかると思いますが、だいたい一つの画像サイズの目安は15KB〜80KBです。あとは画像の大きさと画質とのバランスで決めることになります。
まずは画像を圧縮する前に、大きさを変更して確認してみました
圧縮方法を考える前に一番簡単にサイズ(容量)を抑える方法があります。画像大きさを小さくすることです。圧縮を考える前に大きさの変更でどこまでサイズが小さくなるのかを検証してみました。
iPhoneの画像で検証してみます
iPhone5sで撮った画像の大きさは3264 × 2448、実際にウェブサイトで使う大きさは、30x30〜1024x1024ぐらいです。メインのサイズは横幅が460ピクセルか640ピクセル辺だと思います。
そこで3タイプの大きさで検証。
- 3264 × 2448
- 640 × 480
- 460 × 345
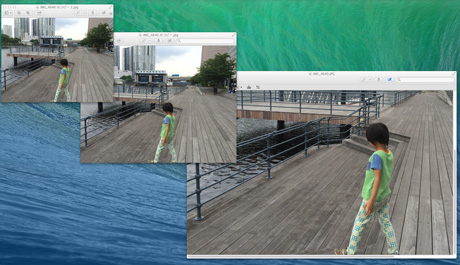
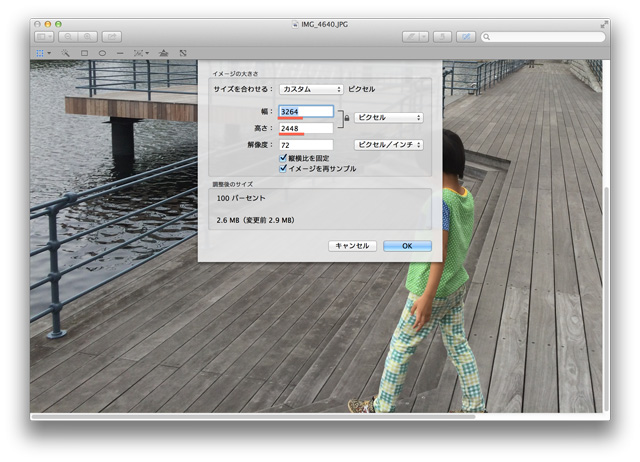
画層変更の方法は、画像編集ソフトであればどれでもできますので、行ってみてください。下の画像のように幅と高さを変更します。


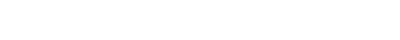
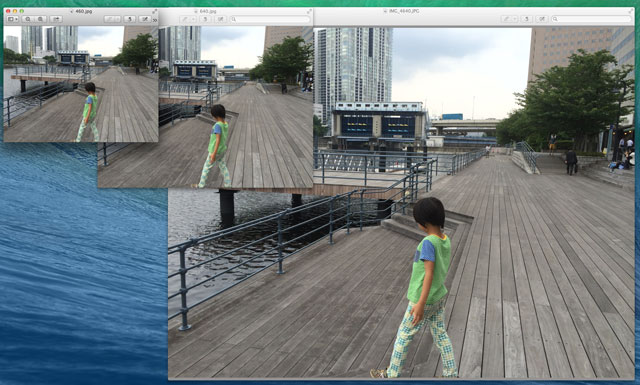
変更後の各サイズがどれくらいの大きさかを比較した画像が下の画像です。
左から、460 × 345、640 × 480、3264 × 2448です。
 ※この画像のサイズは640x265です。
※この画像のサイズは640x265です。
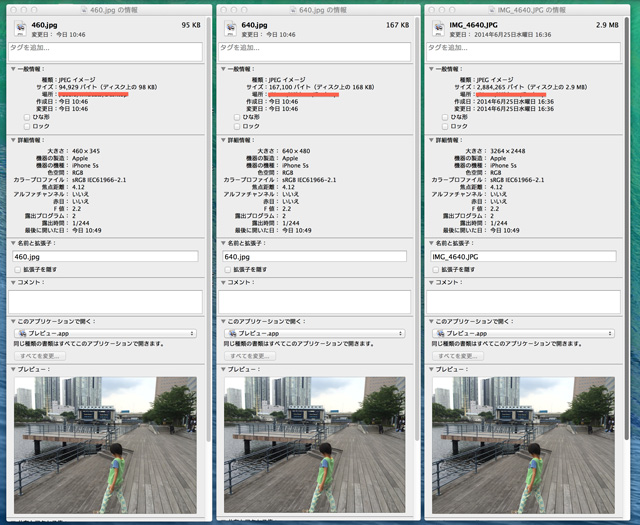
この大きさの違う画像のサイズ(容量)は、
- 3264 × 2448 (2.9MB)
- 640 × 480 (168KB)
- 460 × 345 (98KB)

これだけでもかなりの圧縮効果です。圧縮効果?そうなんです。各画像を拡大したらわかりますが、圧縮されています。
サイズ変更を圧縮、大きさの変更と圧縮の関係はわかりませんので、大きさを変えることが圧縮と呼べてしまうのかもしれません。
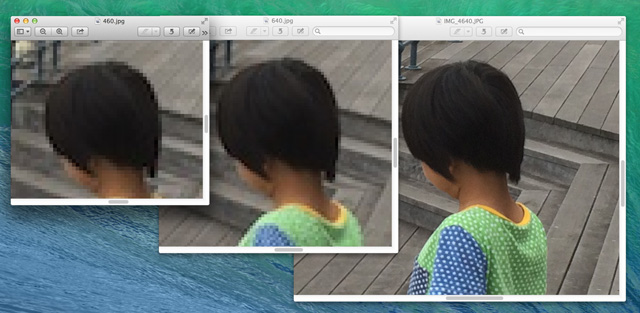
拡大で分かる画質ですが、実際の大きさだと分かるかどうかを、下の640 × 480、460 × 345の画像で比較してみてください。
 ※この画像のサイズは3264 × 2448です。(2.9MB)リサイズされています。
※この画像のサイズは3264 × 2448です。(2.9MB)リサイズされています。
 ※この画像のサイズは640x480です。(168KB)
※この画像のサイズは640x480です。(168KB)
 ※この画像のサイズは460x345です。(98KB)
※この画像のサイズは460x345です。(98KB)
とりあえず現段階では、大きさの変更だけでも十分に手軽に出来るというのが分かりました。最終的には画質とのトレードオフです。一番上のフルサイズでの画像はサイトの幅にリサイズされているので下の640 × 480と大きさが一緒になっています。しかし、拡大すると画質がぜんぜん違うのがわかります。つまり容量は大きいことになります。
どの程度の大きさの画像を使いたいのかと、画質をどこまで落とせるかのバランスで決めるしかありません。拡大して画像をごらんになる方は少ないと思うので、肉眼でパッと見て、画質の違いが分からない限界値が画質を落とす限界値です。
さらに圧縮する必要性はあるのか、その方法は
SEO的にも、サイトの表示速度をあげようと日々皆さん努力を重ねているわけですが、その中でも大きく影響している掲載画像の圧縮は圧縮できるのにこしたことはありません。ただ、上の画像でも分かる通り、圧縮するというのは画質を落とすことに他なりません。
今回は.jpgファイルでの検証ですが、キャプチャーなどの.pngファイルは圧縮しても画質が落ちない性質がありますが、もともとのサイズ(容量)が大きいので、なんとも言えません。
一般的なサイトやブログではこの二つのファイル形式が一般的だと思うので、この二つの形式をそれぞれ検証してみたいと思います。理想は画質を落とさずに圧縮する方法です。WordPressは、プラグインもいくつか用意されていますので、そのへんも含めて検証してみたいと思います。