ー content.php ー
やっぱりトップページはスッキリと
単純にmoreタグを使えばすむ話だけれども、毎回moreタグを入れるのは、めんどうだし、入れ方によっては、表示される長さというか、形というかがバラバラに表示されて美しくないので、決まったデザインで、抜粋表示になってくれるのが一番ありがたい。
現在のテーマのTwentyFourteenは、レスポンシブデザインで、使い勝手もいい。しかし、トップページが少し騒がしい感じでもう少しスッキリさせたい。
で、抜粋表示をして、スッキリきれいに整えたいのだけれども、これもすこ〜し、めんどうなので、これは後日、時間があるときにでもゆっくりと変更を試みたいと思います。
ですので、今のところは、間に合わせ対策です。
※content.php 47行目の
<!–?php if ( is_search() ) : ?–>
を次のように変更。
多少の問題があるけれども、とりあえずはこのまま
残念なところ
抜粋される文字は、タグも改行も認識しない。ただ文字が並んでいるだけ。抜粋なので、冒頭の部分が少し読めればいいので、正直なところ、そんなにこだわっていないので、今のところはこれでよし。
プラグインもあるけれど・・・
Advanced Excerptなどのプラグインもあるけれど、実際に使ってみると、自分が思い描いている表示とはちがうので、却下。ましてやそれをまたいじるのも大変そうです。
抜粋される文字数の設定
WordPressに最初から入っているプラグイン、WP Multibyte Patchを編集する。
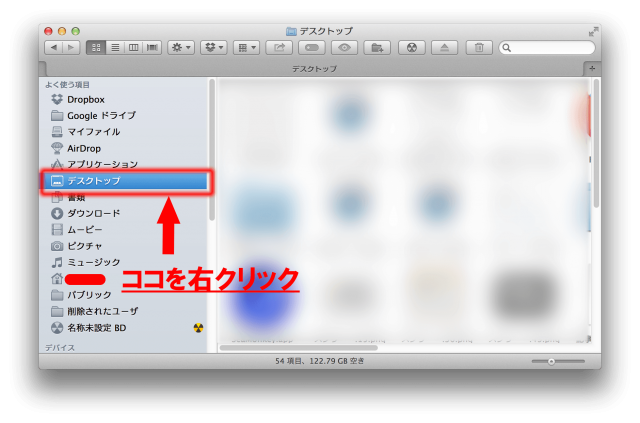
プラグインのページから、WP Multibyte Patchのところにある編集をクリック。
wp-multibyte-patch,phpの中を編集します。
※32行目の220の数字を好きな数字に変えれば、自由に変更可能。
後はアイキャッチ画像のサイズや、大きさなどを変更して、今のところはこれでよしとして、後日ゆっくりとやってみたいと思います。多少の変更をしていますが、変更部分はCSSのコーナーで書きたいと思います。